-
Usar a tela de Marca e suas outras telas como o padrão de uso.
-
Exibir o título na janela e em cor azul (no tema light).
-
Devemos importar o style de Shared no alto da tela.
-
Tela será sempre uma ThemedWindow
- Não mostrar o ícone.
- Mostrar o título.
-
Trabalhar com ícones estilo vetor.
-
Na tela de UI, terá um ribbon para os botões no alto.
- Deve estar expandido.
- Retirar as abas.
- Desativar o botão de simplificar deve estar desativado: AllowSimplifiedRibbon="False"
-
Na UI terá sempre um bStatus no RibbonStatusBarControl.
-
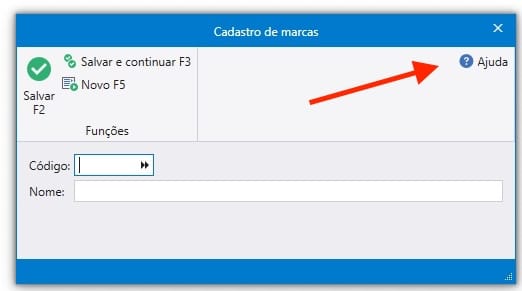
Se precisar colocar um botão de ajuda utilize a tela de Marcas, lá tem um botão de ajuda no alto da Ribbon, que deve ser alinhado a direita da Ribbon.

- Esse botão de ajuda da Ribbon é ideal para quando quiser criar um artigo de ajuda que engloba vários aspectos da tela.
- Caso seja um arquivo de ajuda especifico para algum campo, pode-se usar a ? com link ao lado do campo.
- Utilize o post da própria tela de marcas como modelo, veja que o Tipo é sempre Manual, e a Categoria entra no "Módulo (estoque, comercial, financeiro, etc..) - Manual"
-
Na view o Ribbon não pode mostrar o Simplified Ribbon.
-
Search mostrar o título e em azul.
-
Regras para as telas de Search
- SetaBaixo em branco:
- Não realizar a pesquisa automática.
- Colocar o foco na parte onde pesquisa.
- SetaBaixo com algo digitado:
- Colocar o que foi digitado no campo de pesquisa.
- Realizar a pesquisa e mostrar o resultado na grid.
- Colocar o foco na grid, selecionando a primeira linha.
- Se o usuário estiver na primeira linha e der SetaPraCima ele vai jogar o foco na pesquisa.
- O campo de pesquisa deve funcionar com o ENTER.
- Ao dar o ENTER ou no botão de buscar na pesquisa jogar o foco para a primeira linha da Grid.
- Colocar para no campo de pesquisa da tela de Search ao pressionar SetaBaixo ele jogar o foco para a primeira linha do Grid.
- ESC fecha a tela.
- Deixar uma borda padrão dos layoutcontrol e a grid deixar sem borda, colocada na janela.
- Tela de pesquisa não tem botão de fechar na barra de titulo da janela.
- Os atalhos do botão de Selecionar e Fechar devem ficar nos ToolTip dos botões.
- SetaBaixo em branco: