O ETrade web basicamente necessita de 2 projetos para o seu funcionamento e testes, os projetos Web.Api e o Web.Vue.
O Web.Api é o projeto responsável pela comunicação com o banco de dados e nele contém toda a regra de négocio do ETrade web.
O Web.Vue é o front-end do site, onde será a parte visual disponível para os clientes utilizarem.
Vamos detalhar passo a passo como configurar esses ambientes no seu computador e testar os projeto.
Instalação do .Net 6
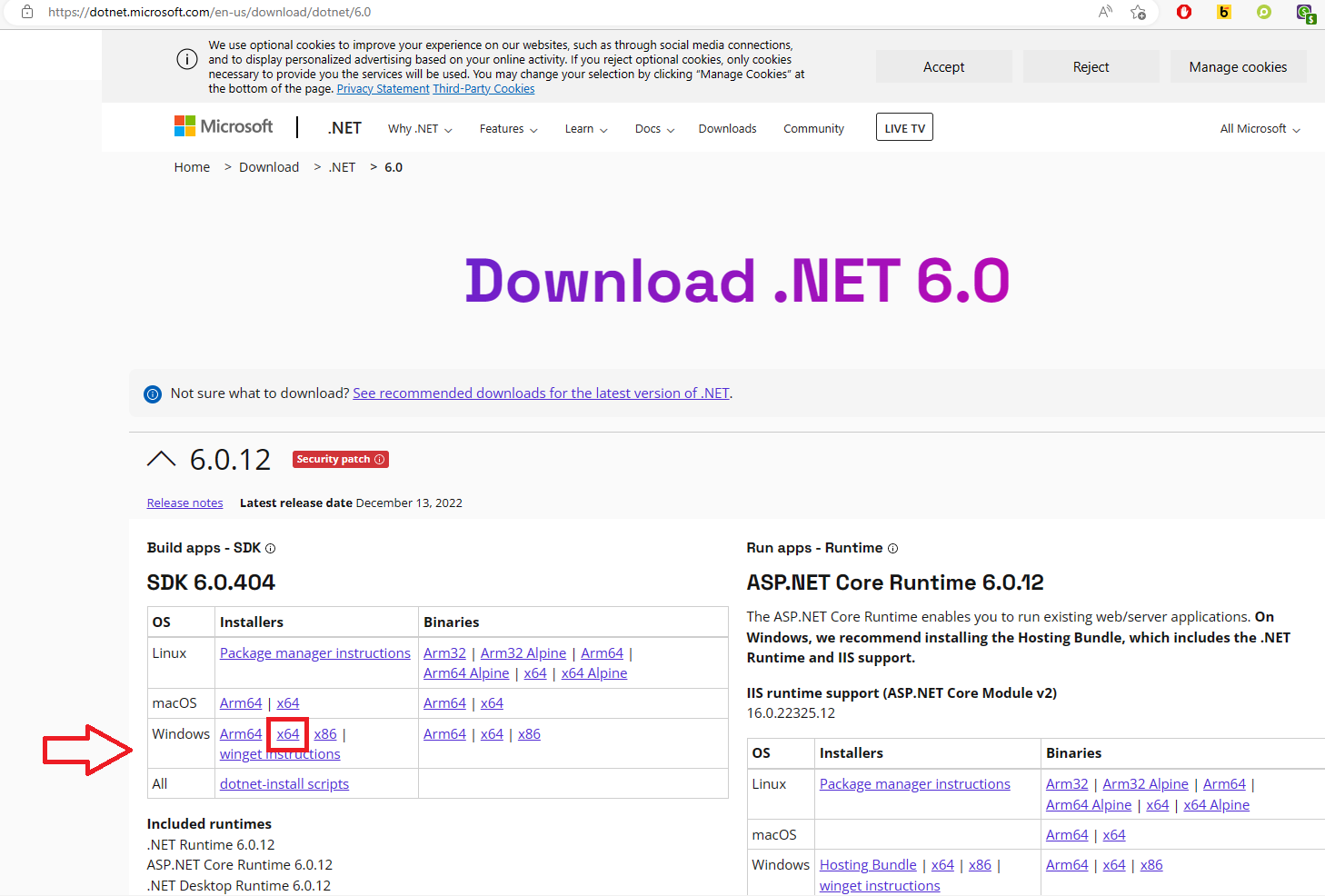
A versão do ambiente de desenvolvimento C# que utilizamos no projeto Web.Api é a versão .NET 6, que pode ser encontrado no site oficial da microsoft.

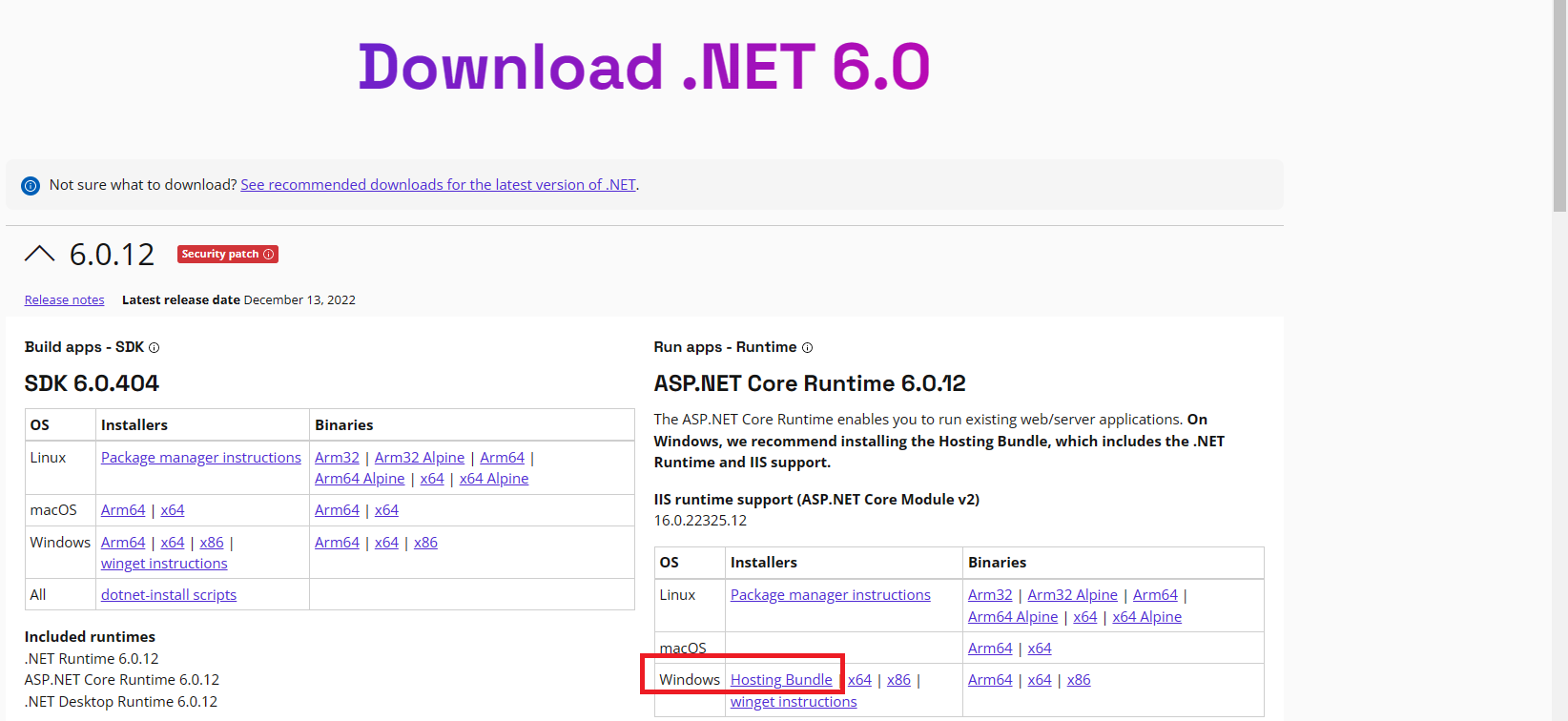
- Instalar o Windows Hosting Bundle
É necessário instalar esse arquivo, pois ele habilita e dá suporte à aplicativos web/server. Seu download se encontra no mesmo local do link acima citado.

Instalando o Git
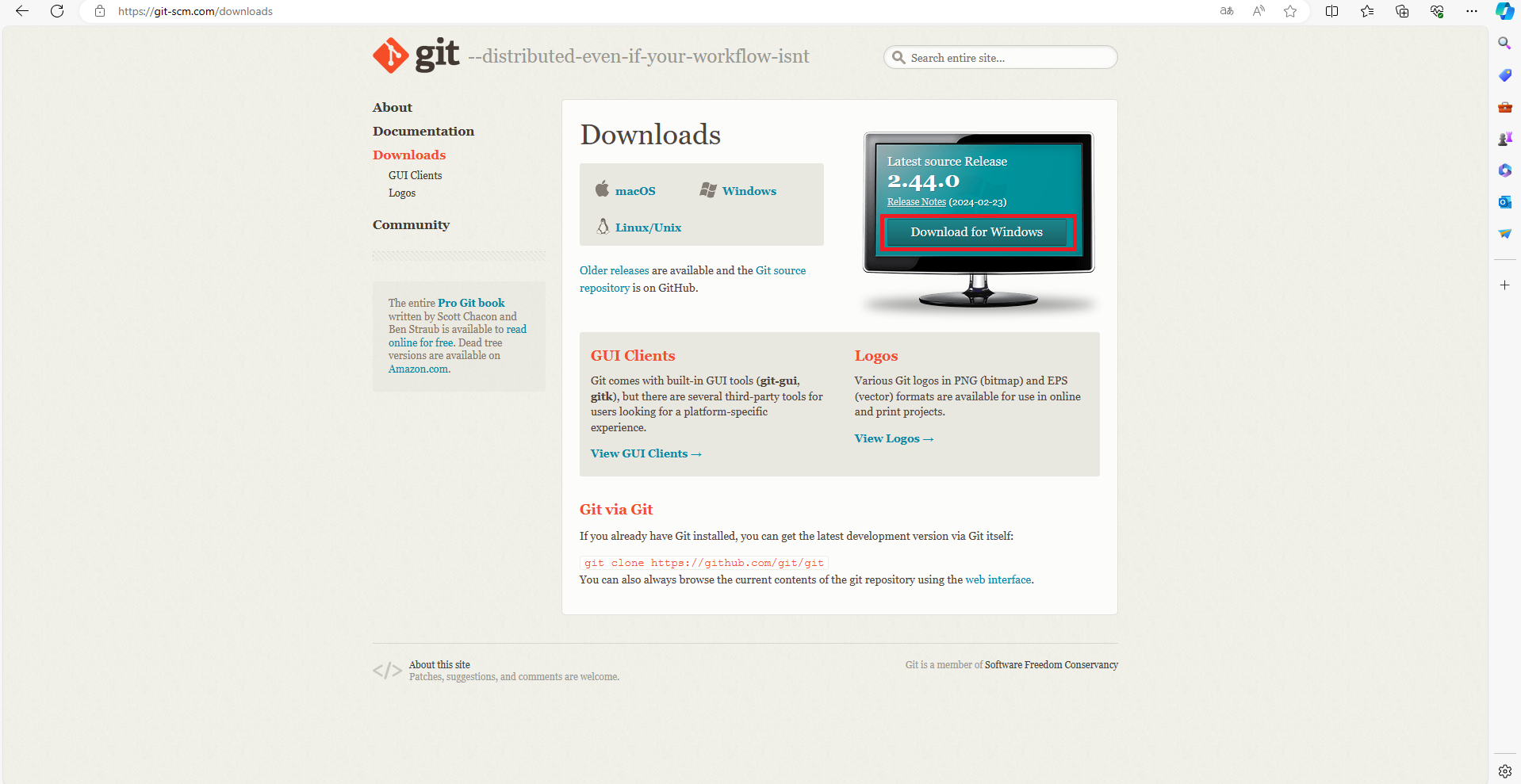
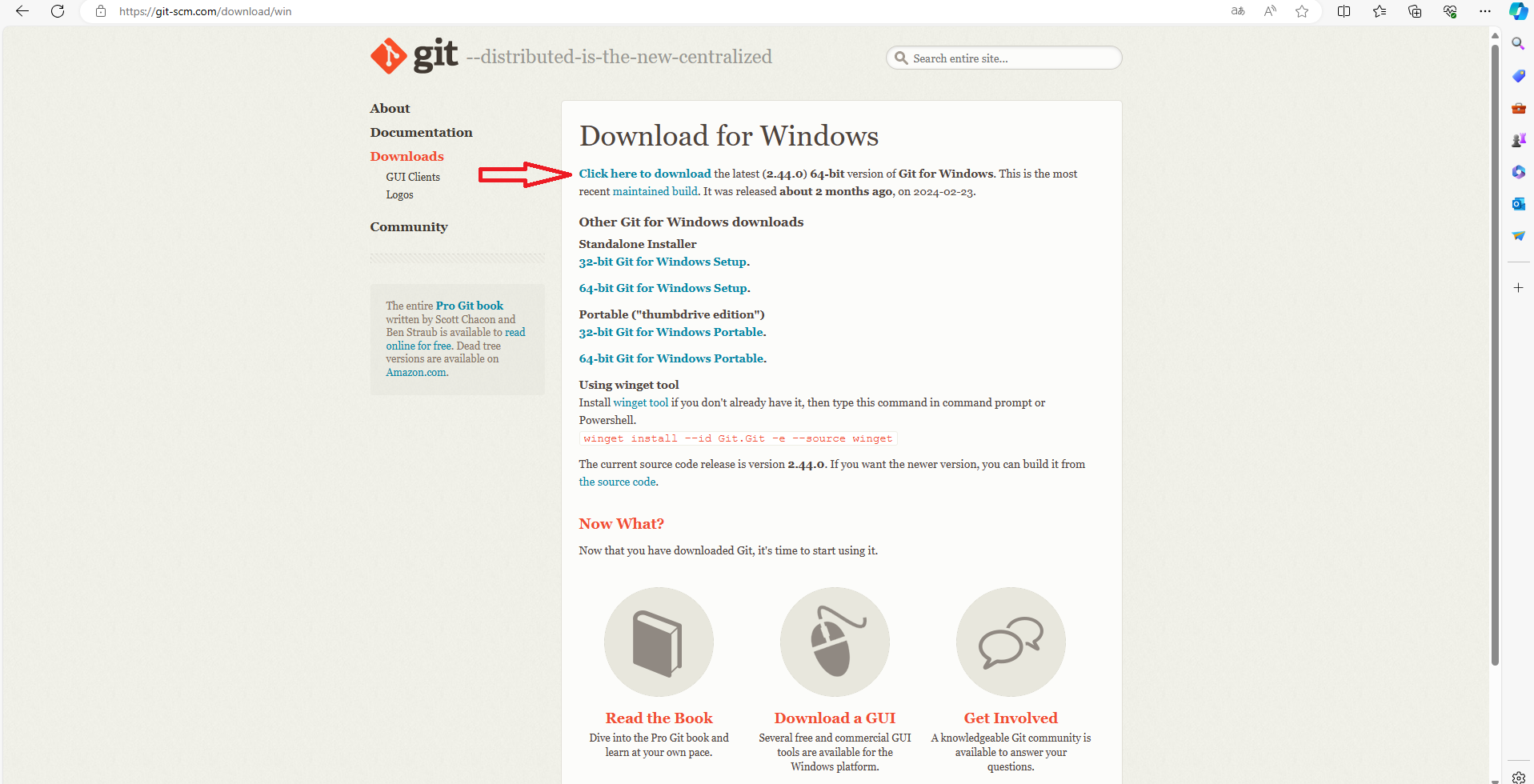
Para instalar o Git, será necessário acessar o link Git - Downloads (git-scm.com) e clicar em "Download for Windows", seguindo os passos ilustrados abaixo:
Passo 1

Passo 2

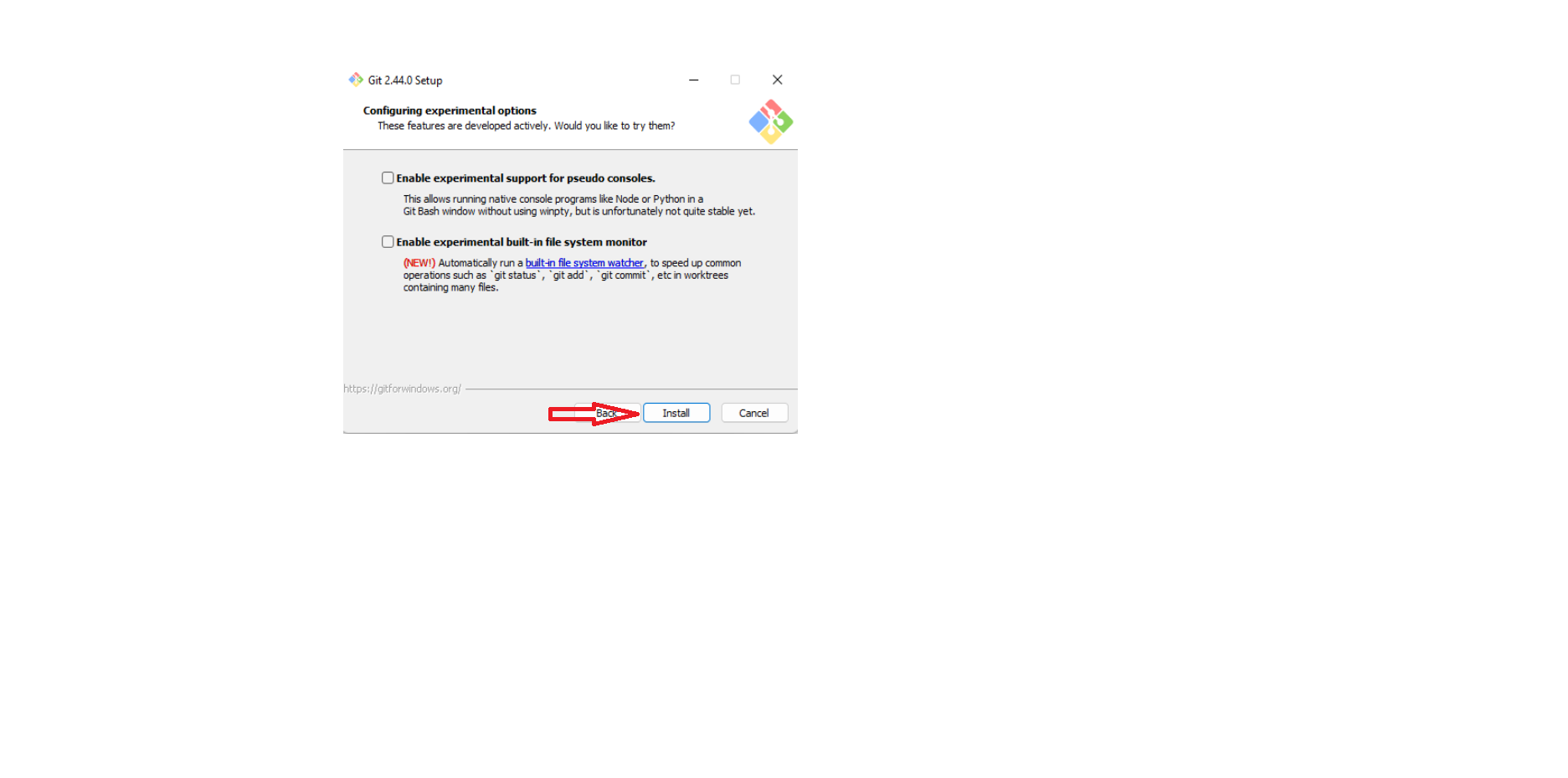
A partir disso, basta clicar em "next" nas próximas janelas, sem necessidade de alteração, até chegar na parte de "install", como mostra no passo 3, sendo necessário apenas aguardar o processo de Instalação do Git, e o mesmo estará pronto para uso.
Passo 3

Configurando o VS Code
A Ide que utilizamos para programar os projetos Web.Api e Web.Vue é o Visual Studio Code(VS Code), iremos primeiramente instala-ló no computador.
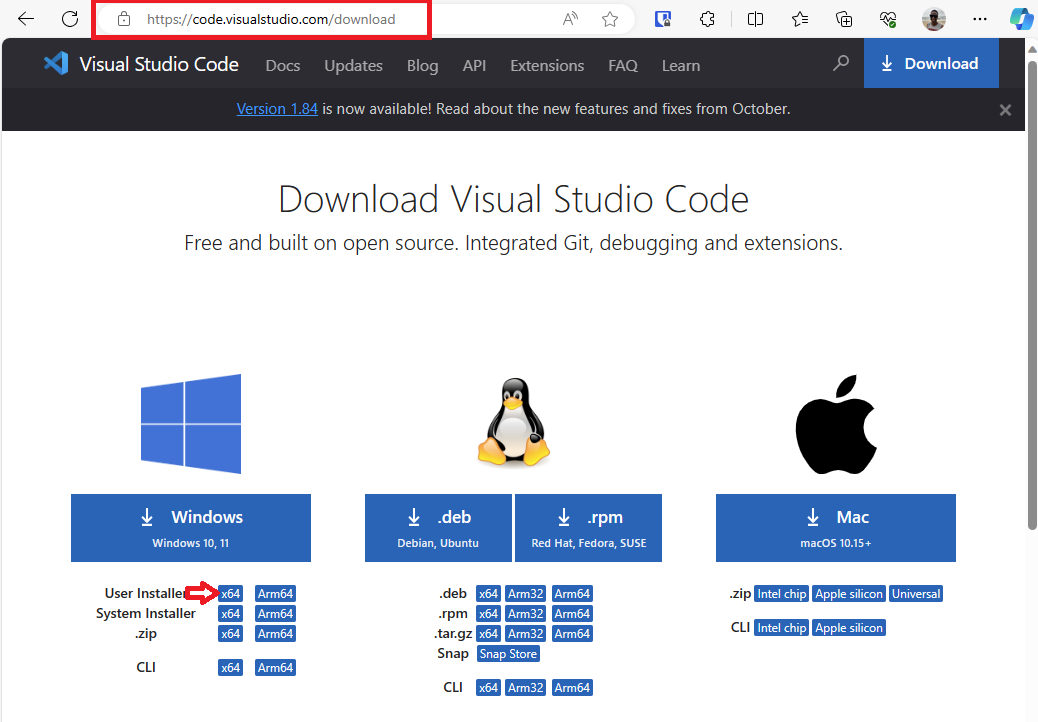
Acesse https://code.visualstudio.com/download, e baixe a versão dele, geralmente usamos a última versão disponível e 64 bits.

Após a instalação vamos abrir o Vs Code e configurar os projetos.
Configurando o Web.Api com o VS Code
1 - Crie na raiz da sua unidade de disco as pastas web.api e web.vue.
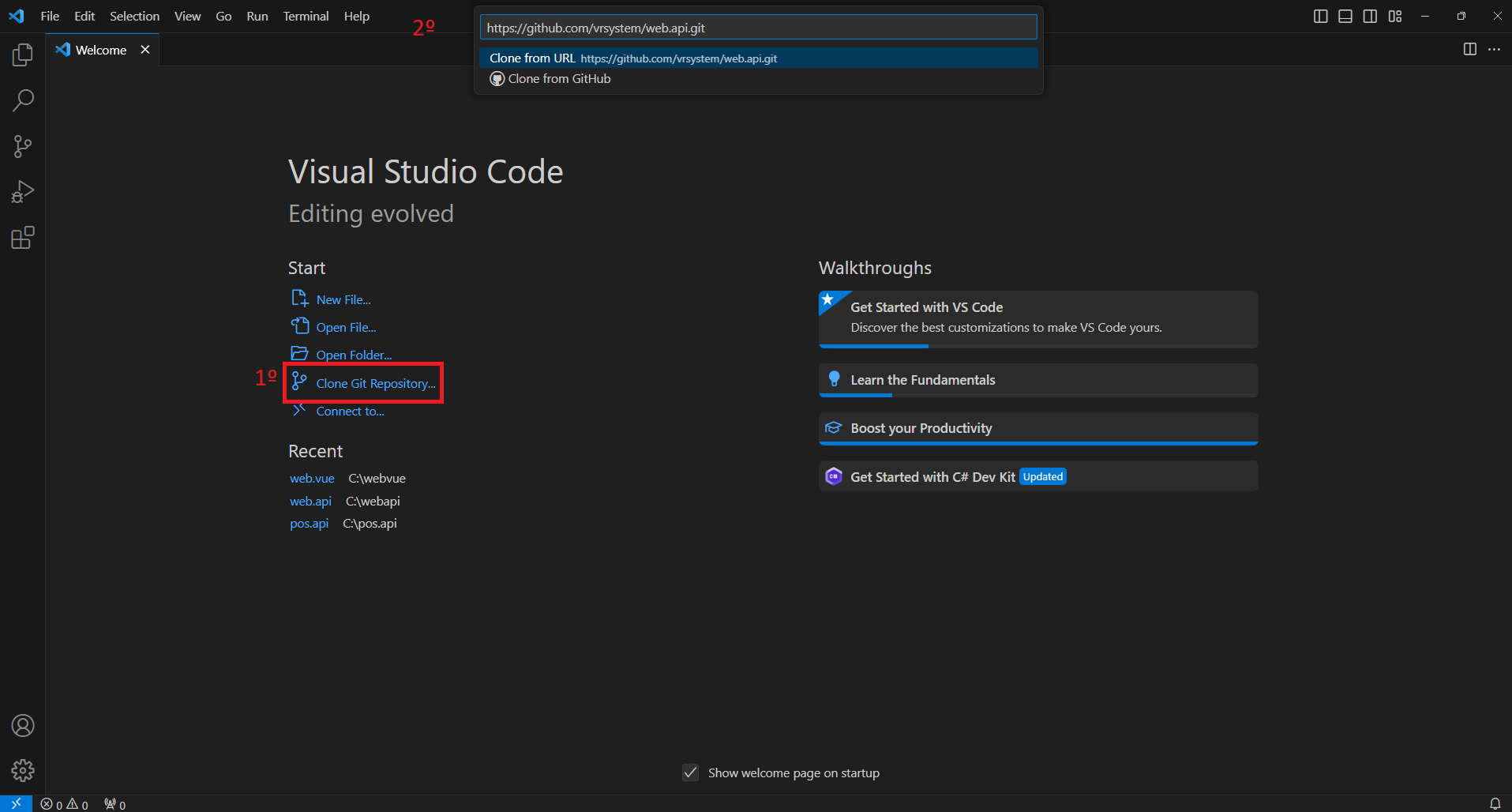
2 - Abra o Vs Code, na página inicial clique no botão Clone Git Repository para clonar o repositório. Copiei o link https://github.com/vrsystem/web.api.git na janela que abrirá para clonar.

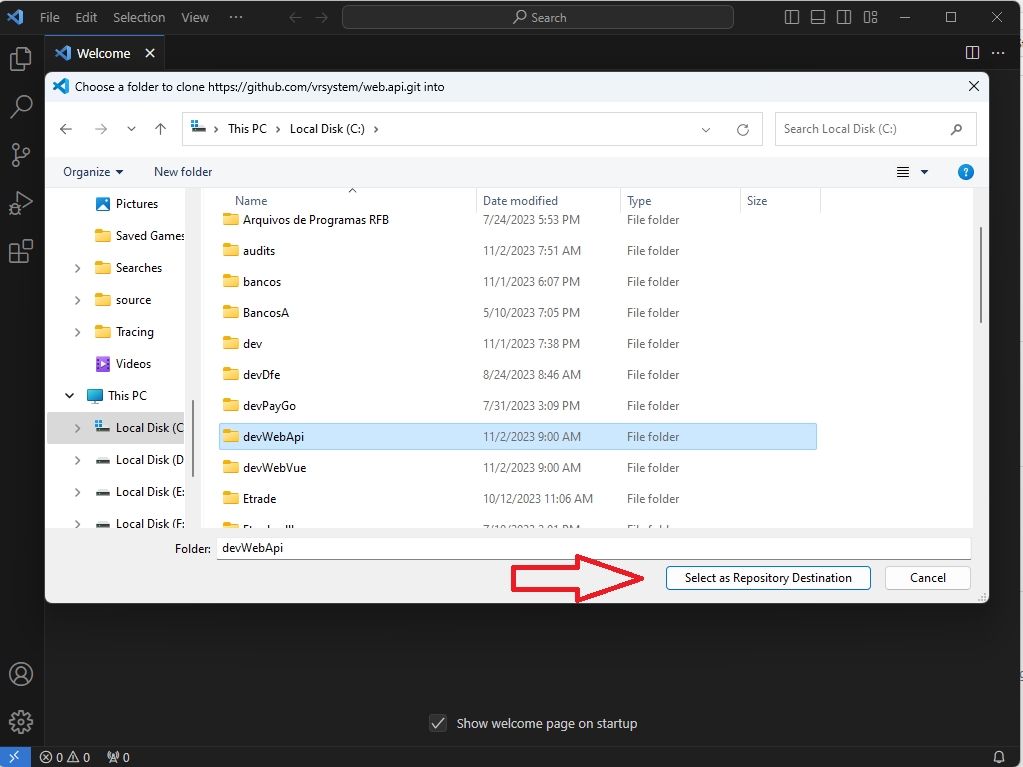
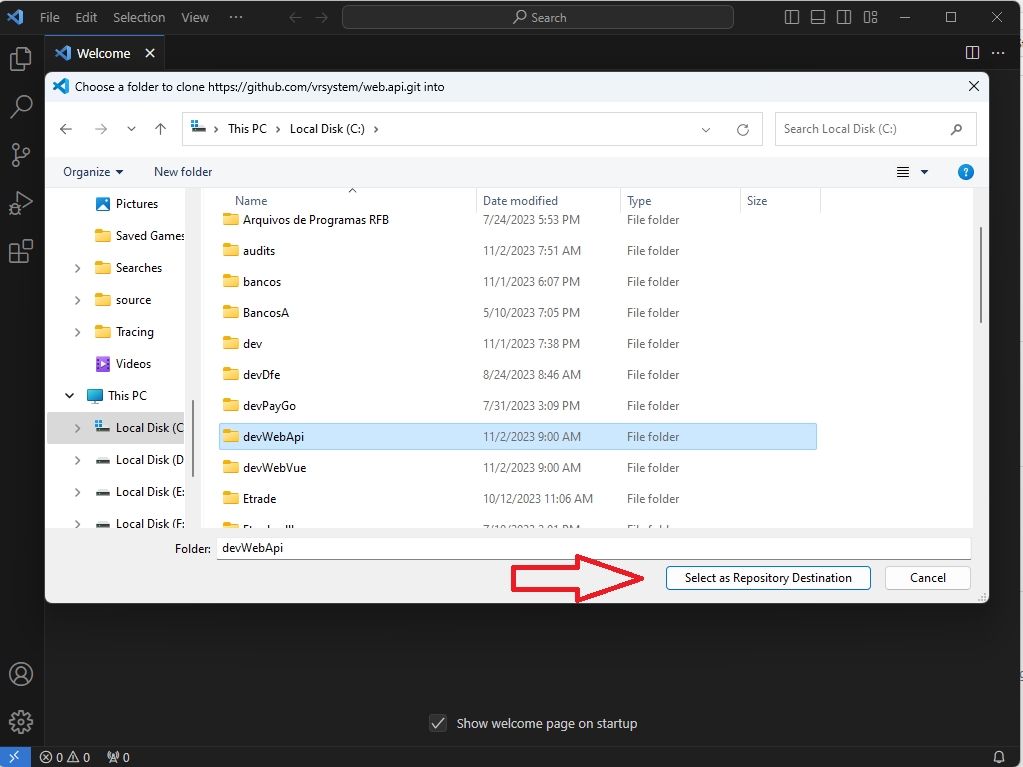
3 - Selecione a pasta criada no disco local destinada ao projeto Web.Api, e clique no botão Select as Repository Destination.

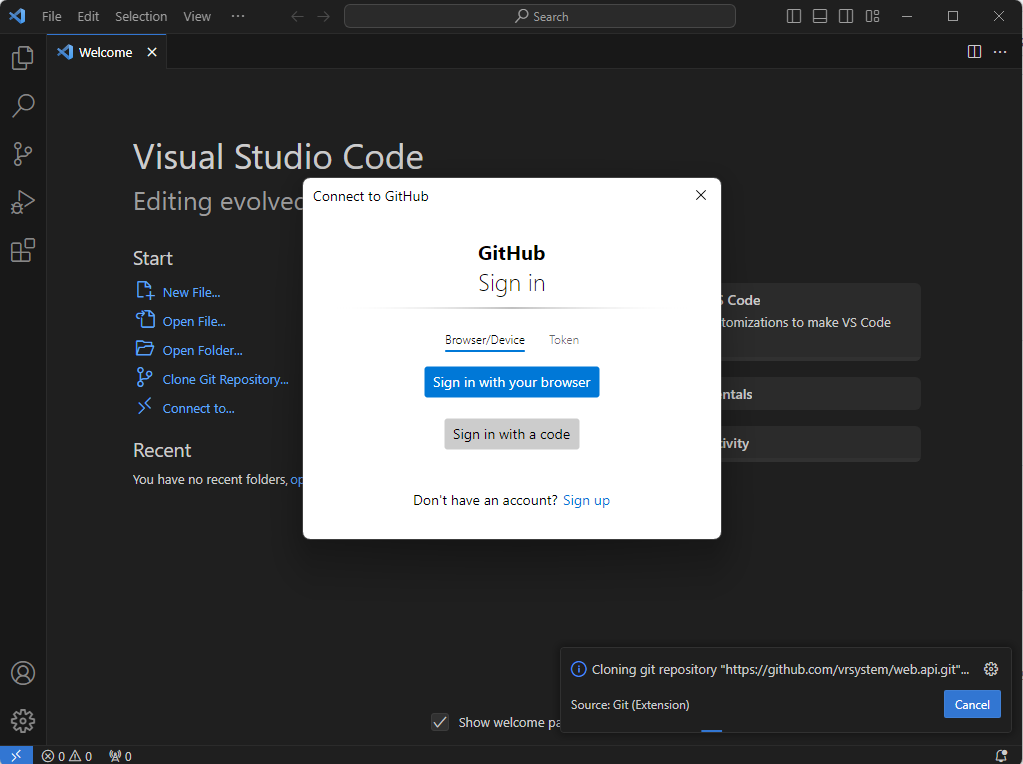
4 - Aparecerá a tela para conectar e logar no GitHub, siga os procedimentos para logar.

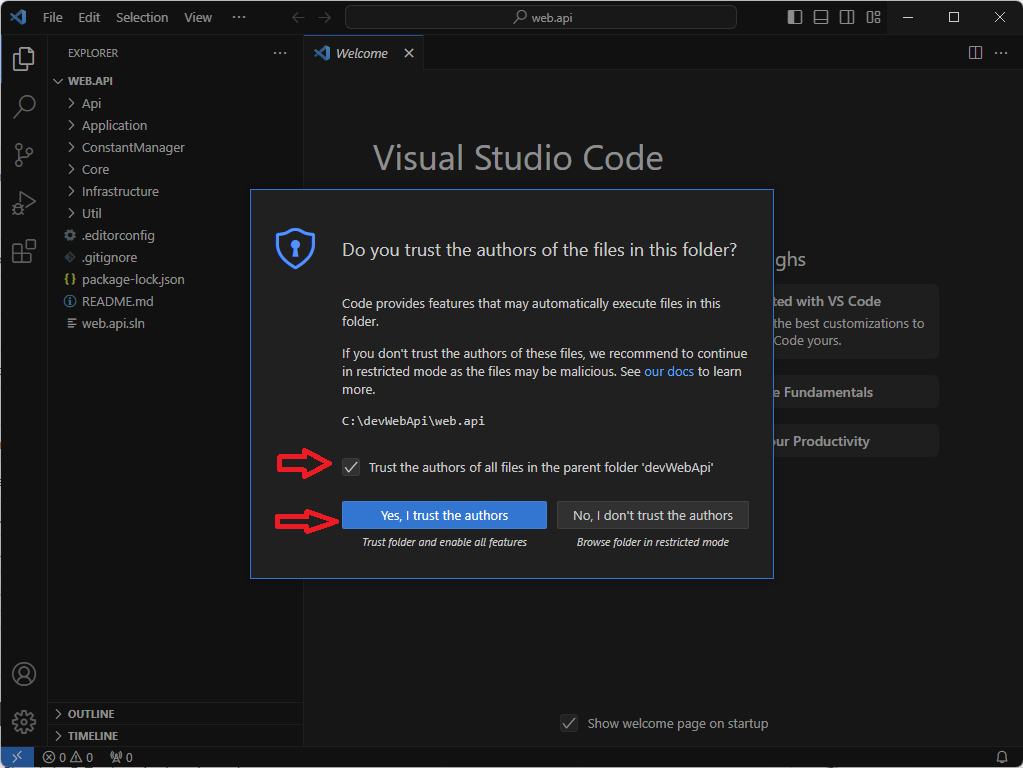
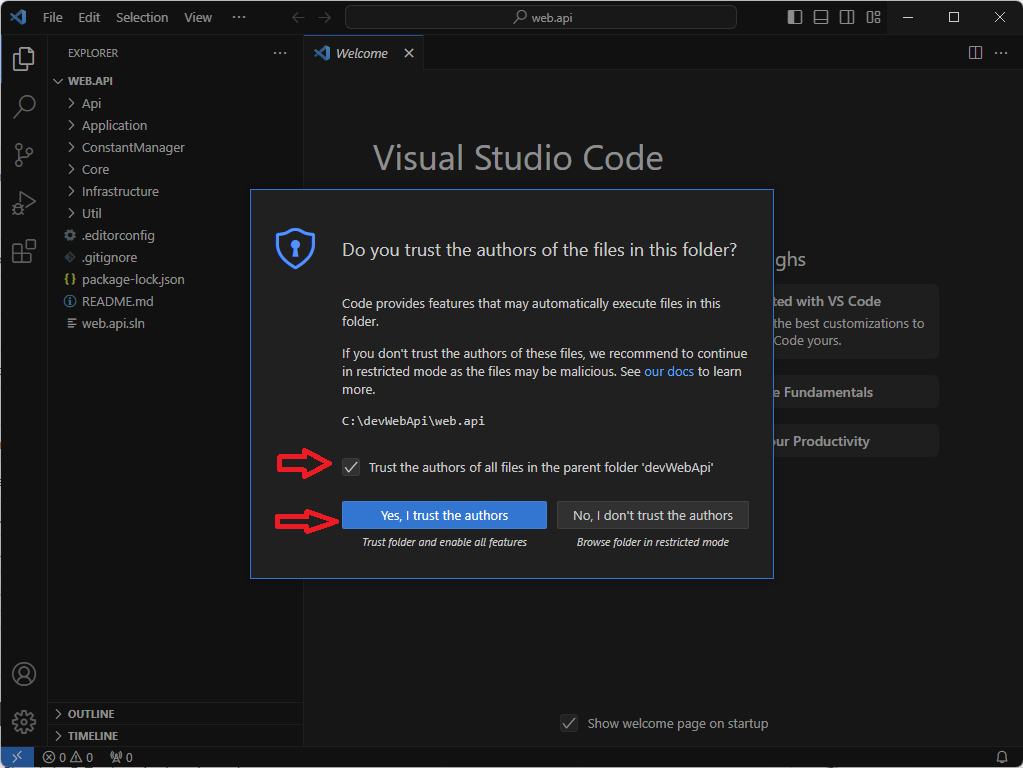
5 - Caso apareça a tela para pedir permissão de acesso na pasta que você definiu para o projeto, marque a check e clique no botão Yes, I trust the authors.

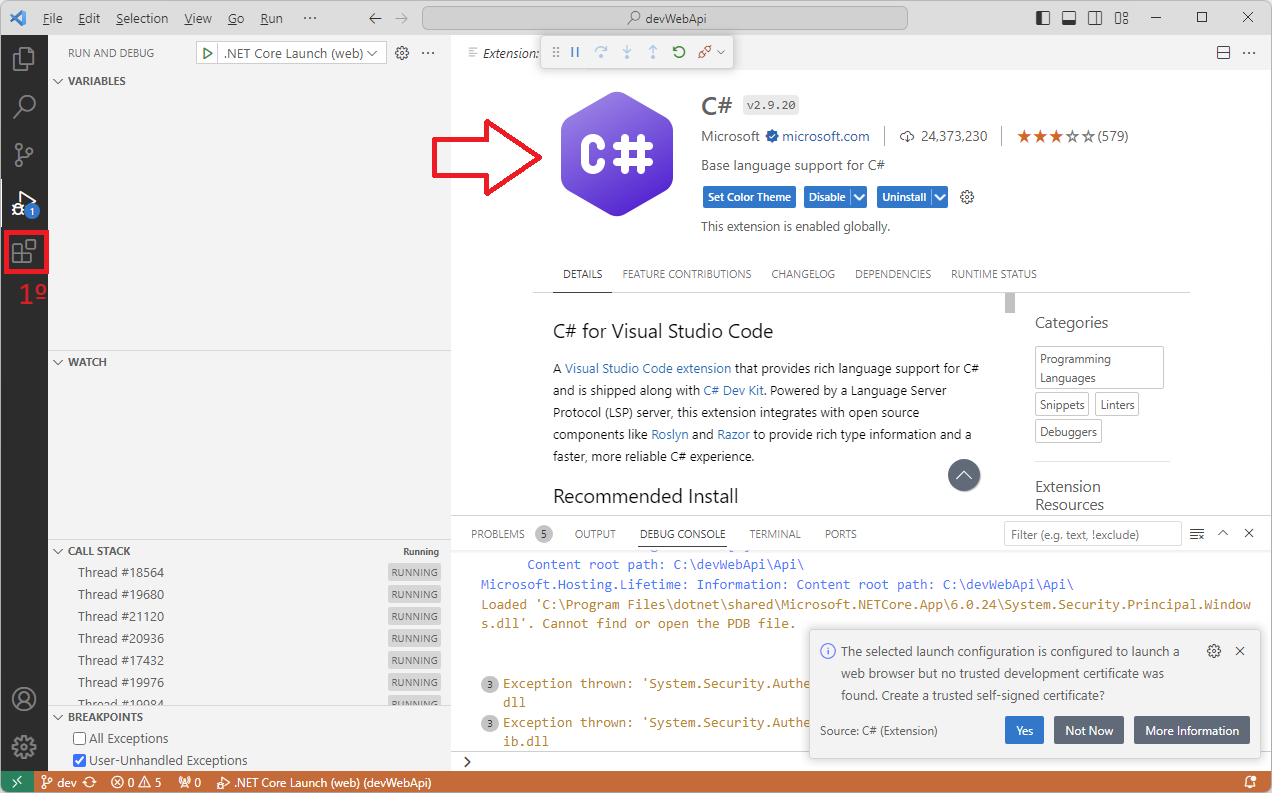
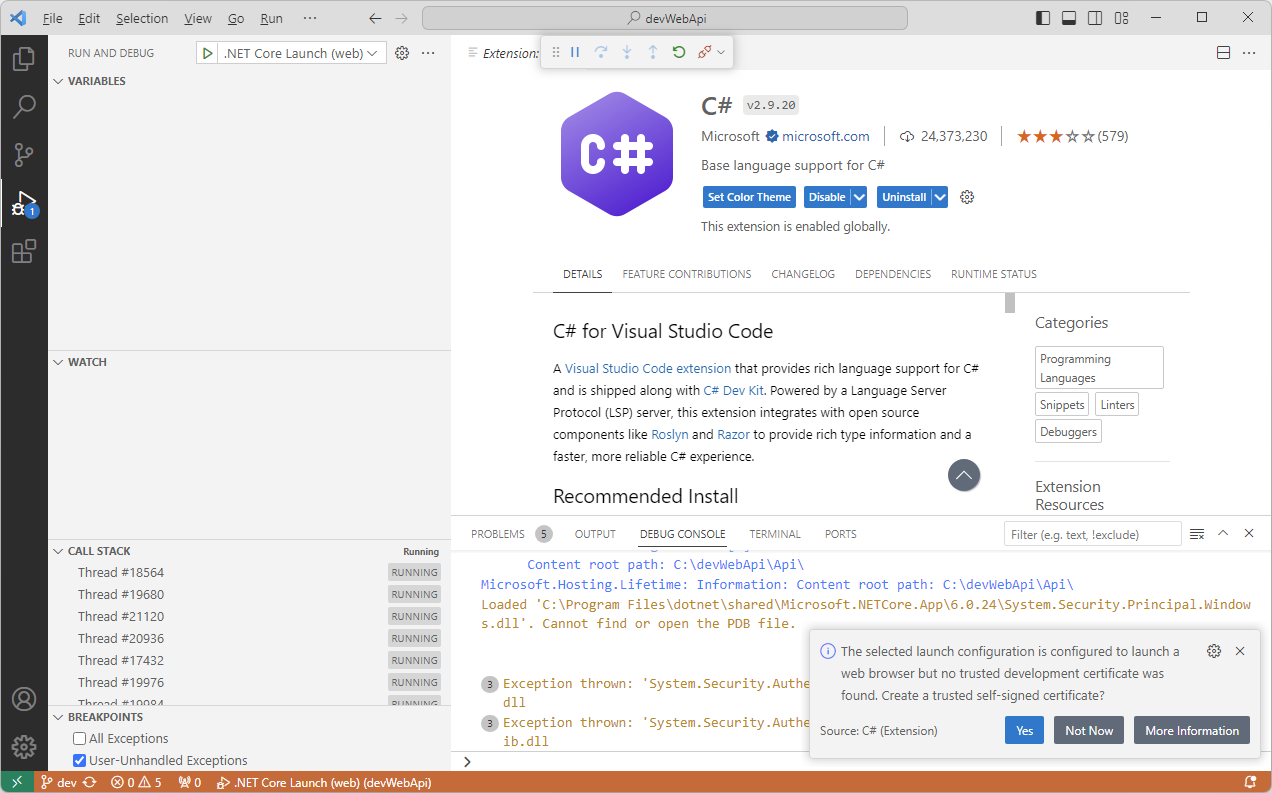
6 - Será necessário instalar algumas extensões referentes a identificação e padronização da linguagem C#. Vá na Aba Extensões do VS Code e procure pelas seguintes extensões: C#(Base language support for C#), C# Dev Kit(Official C# extension from Microsoft), .NET Install Tool, C# Extensions, C# Format Usings, C# Namespace Autocompletion, C# Snippets, DotENV, IntelliCode for C# Dev Kit, Path Intellisense, Auto Close Tag, Auto Import, Auto Rename Tag, Beautify css/sass/scss/less, JavaScript (ES6) code snippets, Prettier - Code formatter, Sass (.sass only), SCSS Formatter, Vetur, vscode-icons, Vue - Official, Vue 3 Support - All In One, Vue VSCode Snippets e ESLint para instalá-las.

7 - Execute o projeto(clica na aba run do VsCode) para verificar se as configurações estão corretas, caso esteja, irá perguntar se você deseja instalar um certificado digital(para api) no computador, confirme a instalação.

Após esse processo, você estará habilitado a testar e usar o Web.Api.
8 - Para executar o projeto é necessário ter alguns arquivos de configuração, para executá-los no navegador é necessário ter esses dois arquivos de configuração, o Launch.json e Tasks.json
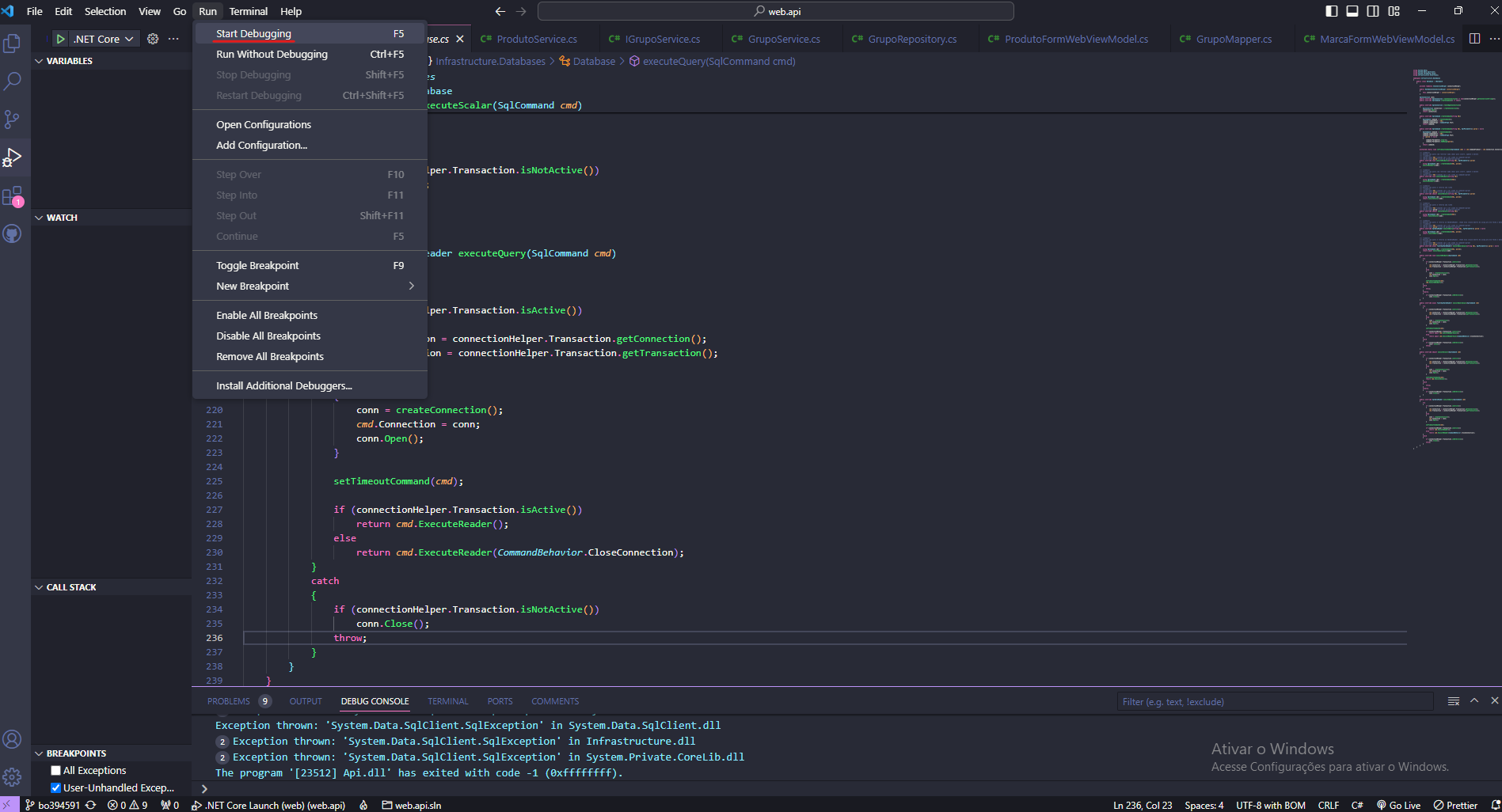
9 - Vamos testar o projeto. Vá em Run > Start Debugging

Configuração e instalação do Web.Vue
1 - Abra um novo aplicativo Vs Code, e selecione a pasta destinada para o projeto Web.Vue e clique no botão Select as Repository Destination.

2 - Se aparecerá a tela para pedir permissão de acesso na pasta que você definiu para o projeto, marque a check e clique no botão Yes, I trust the authors.

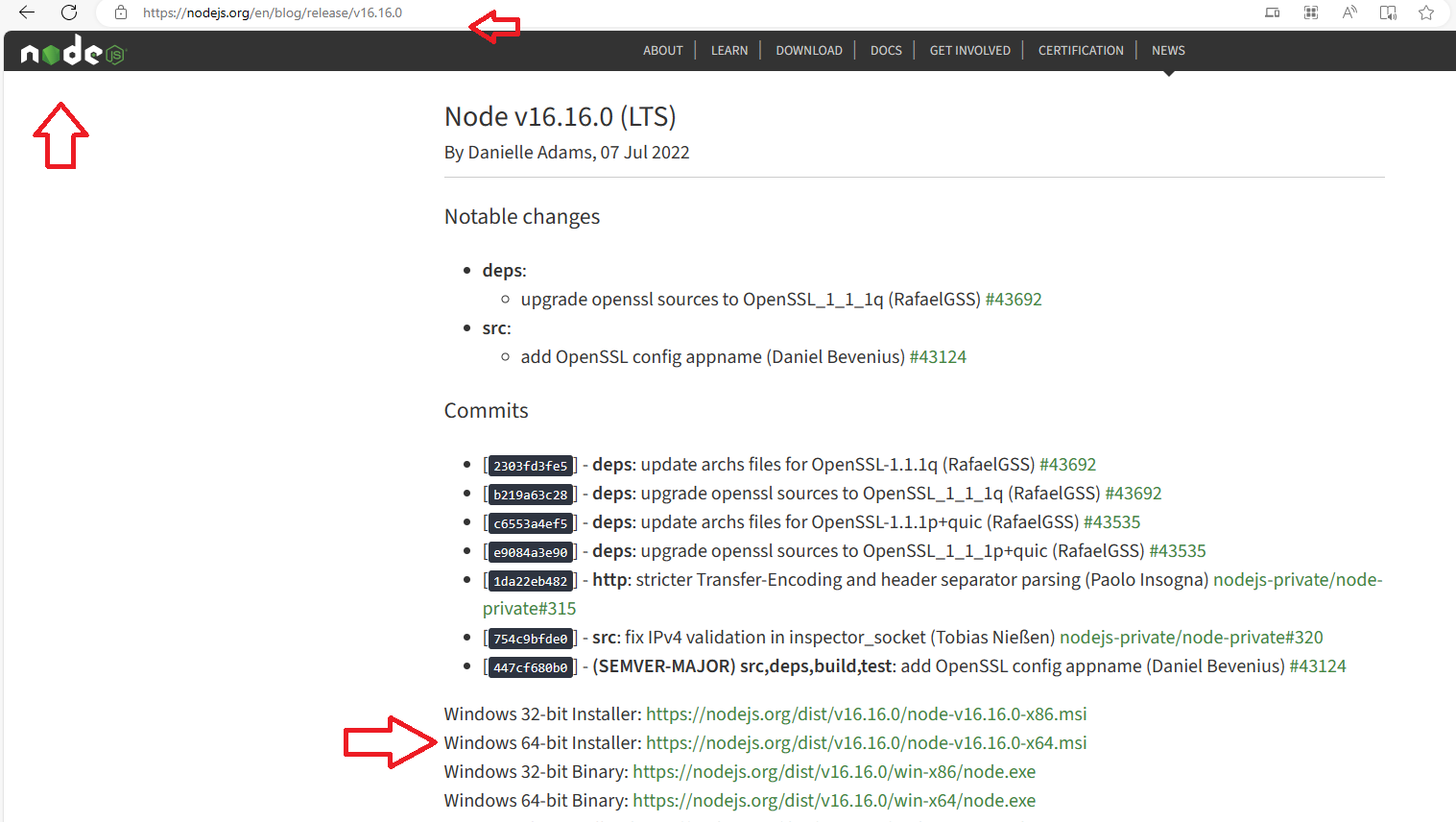
3 - É necessário instalar o node.js na versão 16.16.0. Acesso o link https://nodejs.org/en/blog/release/v16.16.0 e baixe a versão de 64 bits e instale no computador.

Obs: Basicamente é só dá avançar... sem necessidade de marcar nenhuma opção a mais.
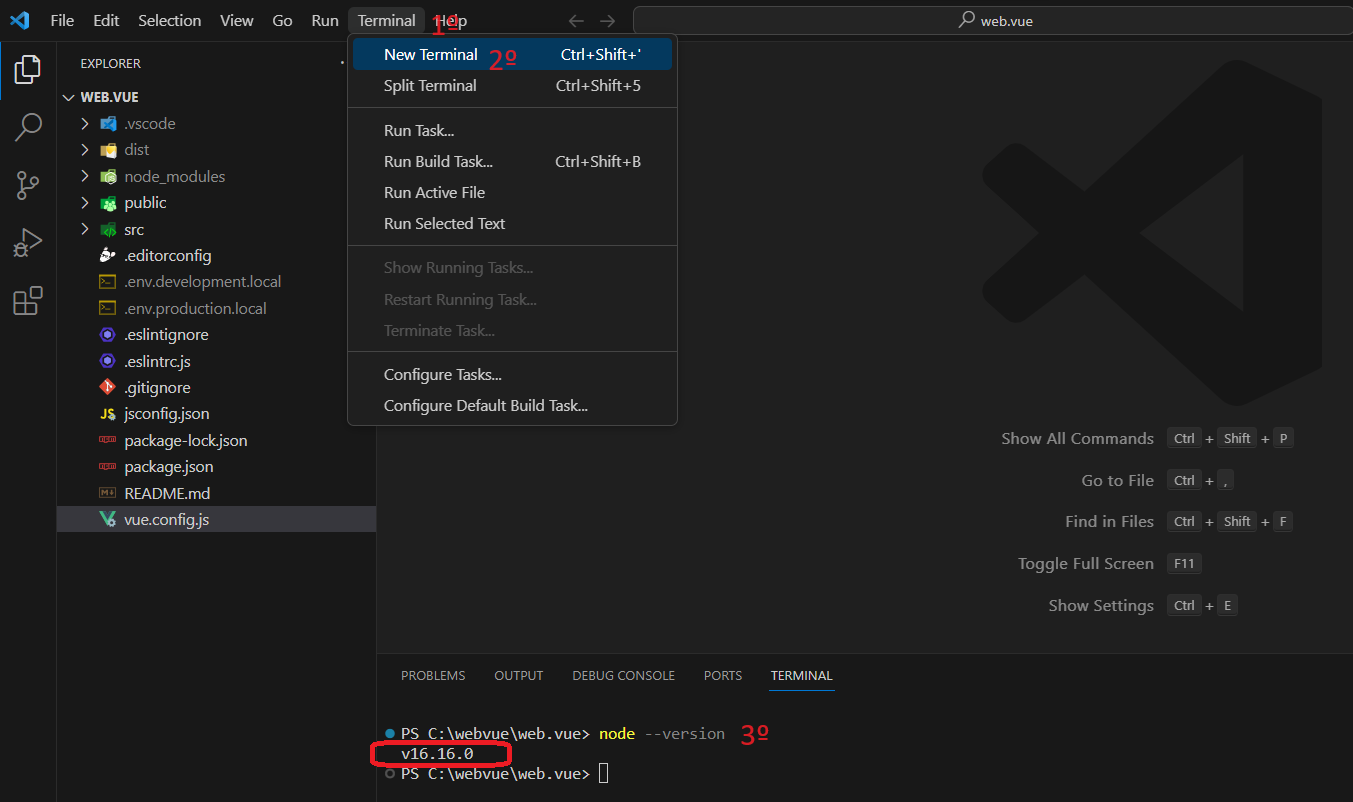
4 - Feche o VsCode e abra novamente, e configura se o node foi instalado corretamente com o comando node --version, caso esteja instalado aparecerá a versão dele.

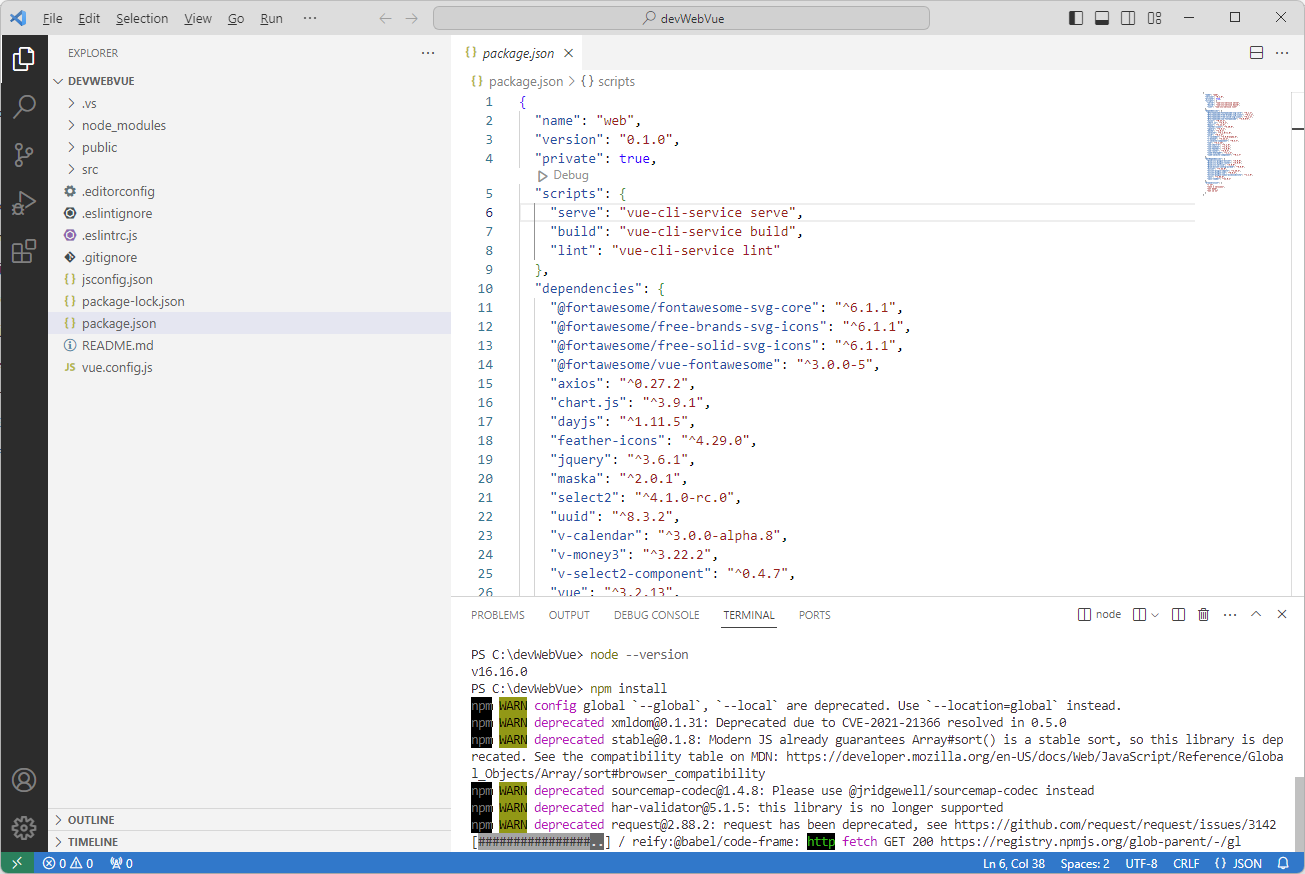
5 - No projeto, no arquivo package.json já virá configurado todas as extensões e pacotes que são utilizados no projeto, então novamente no terminal rode o comando npm install, ele acessará todas as dependências do projeto instalará no computador.

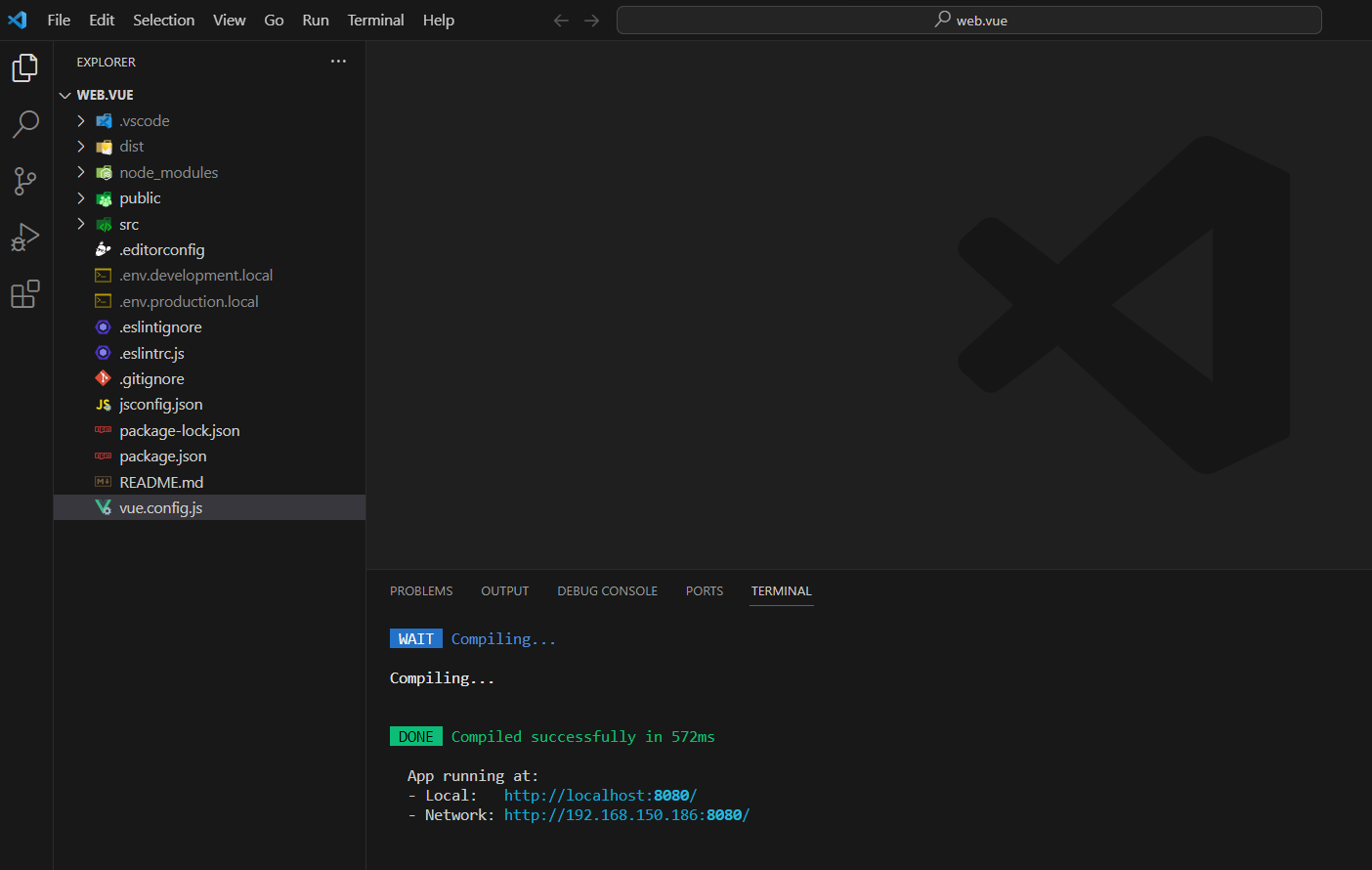
6 - Para executar o projeto, não é da mesma forma que o projeto web.api onde clicamos no botão run da própria ide, é necessário rodar um comando chamando npm run serve, se não tiver nenhum erro no projeto ficará como a imagem abaixo.

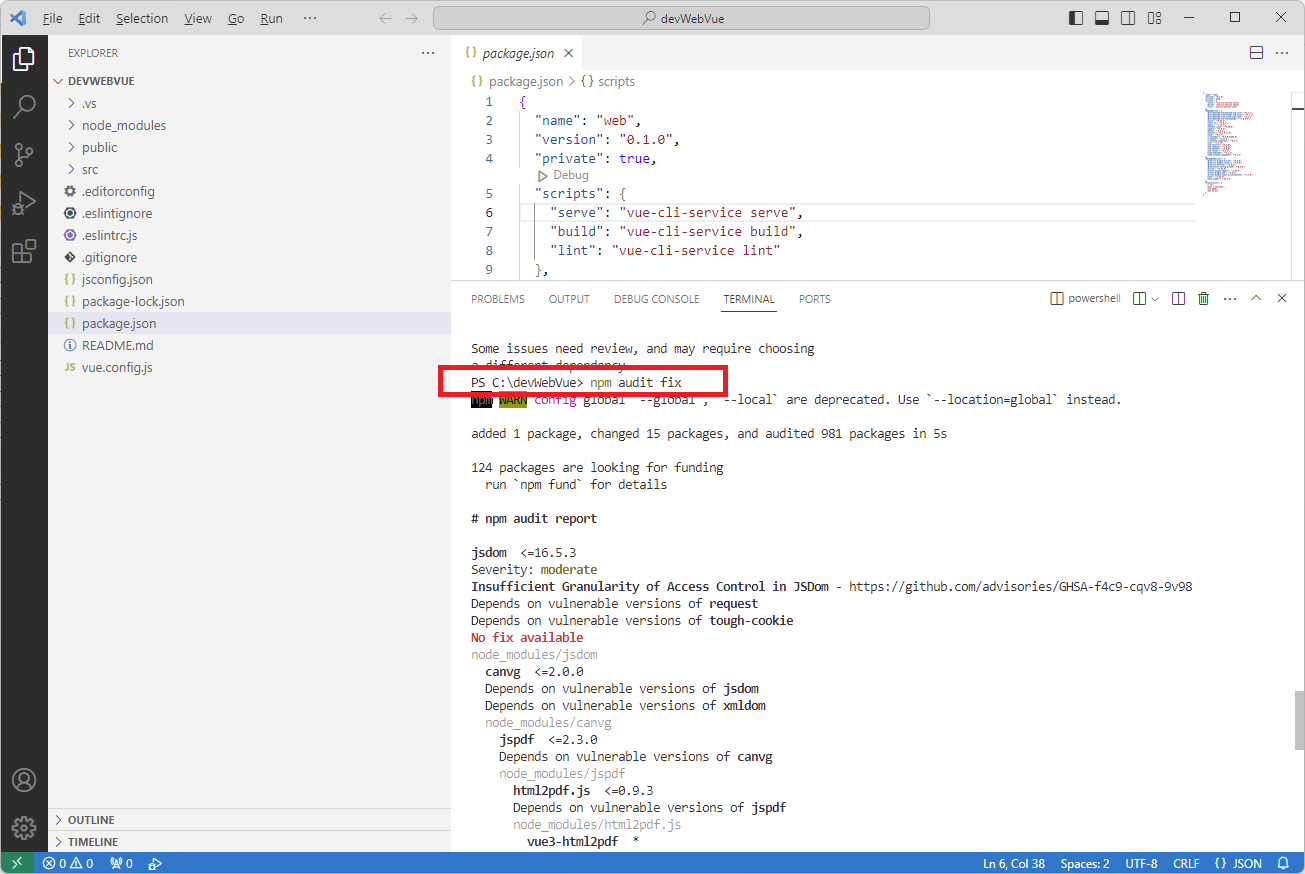
7 - Caso, dê alguns erros, e na mensagem sugere que você rode o comando audit fix, para a execução do projeto apertando 2x o atalho(ctrl + c) e depois rode então: npm audit fix pois ele resolverá conflitos que estão no projeto.

8 - É necessário adicionar os seguintes arquivos: .env.development.local e .env.production.local, pois neles contém variáveis locais que são utilizadas pelo Vue.
9 - Para finalizar, basta rodar novamente o comando npm run serve e veja se funcionará corretamente.